WebDriver: Difference between revisions
No edit summary |
(→FAQ) |
||
| Line 224: | Line 224: | ||
<div class="toccolours mw-collapsible-content">Q: Can I use an existing user profile instead of the default behavior of using a new one?<br>A: This is controlled by your "capabilities" declaration, with each browser using a different method to implement. Here are some examples --<br> | <div class="toccolours mw-collapsible-content">Q: Can I use an existing user profile instead of the default behavior of using a new one?<br>A: This is controlled by your "capabilities" declaration, with each browser using a different method to implement. Here are some examples --<br> | ||
<br>'''Chrome'''<syntaxhighlight lang="autoit">$sDesiredCapabilities = '{"capabilities": {"alwaysMatch": {"goog:chromeOptions": {"w3c": true, "args":["--user-data-dir=C:\\Users\\' & @UserName & '\\AppData\\Local\\Google\\Chrome\\User Data\\", "--profile-directory=Default"]}}}}'</syntaxhighlight>'''Firefox'''<syntaxhighlight lang="autoit">$sDesiredCapabilities = '{"capabilities":{"alwaysMatch": {"moz:firefoxOptions": {"args": ["-profile", "C:/Users/AppData/Roaming/Mozilla/Firefox/Profiles/gbjaumrnd.default"],"log": {"level": "trace"}}}}}'</syntaxhighlight></div> | <br>'''Chrome'''<syntaxhighlight lang="autoit">$sDesiredCapabilities = '{"capabilities": {"alwaysMatch": {"goog:chromeOptions": {"w3c": true, "args":["--user-data-dir=C:\\Users\\' & @UserName & '\\AppData\\Local\\Google\\Chrome\\User Data\\", "--profile-directory=Default"]}}}}'</syntaxhighlight>'''Firefox'''<syntaxhighlight lang="autoit">$sDesiredCapabilities = '{"capabilities":{"alwaysMatch": {"moz:firefoxOptions": {"args": ["-profile", "C:/Users/AppData/Roaming/Mozilla/Firefox/Profiles/gbjaumrnd.default"],"log": {"level": "trace"}}}}}'</syntaxhighlight></div> | ||
</div> | |||
<div class="usermessage mw-customtoggle-FAQ4">How to specify location of browser executable</div> | |||
<div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-FAQ4"> | |||
<div class="toccolours mw-collapsible-content">Q: Is it possible to launch a browser installed in a non-standard location?<br>A: This is controlled by your "capabilities" declaration. Here are some examples --<br> | |||
<br>'''Chrome'''<syntaxhighlight lang="autoit">$sDesiredCapabilities = '{"capabilities": {"alwaysMatch": {"goog:chromeOptions": {"w3c": true, "binary":"C:\\Path\\To\\Alternate\\Browser\\chrome.exe" }}}}' | |||
</syntaxhighlight>'''Firefox'''<syntaxhighlight lang="autoit">$sDesiredCapabilities = '{"desiredCapabilities":{"javascriptEnabled":true,"nativeEvents":true,"acceptInsecureCerts":true,"moz:firefoxOptions":{"binary":"C:\\Path\\To\\Alternate\\Browser\\firefox.exe"}}}'</syntaxhighlight>Alternate Firefox method --<br><syntaxhighlight lang="autoit"> | |||
_WD_Option('DriverParams', '--binary "C:\Program Files\Mozilla Firefox\firefox.exe" --log trace ')</syntaxhighlight></div> | |||
</div> | </div> | ||
Revision as of 16:23, 28 January 2020
This page is still a work in progress.
The W3C WebDriver API is a platform and language-neutral interface and wire protocol allowing programs or scripts to control the behavior of a web browser.
Introduction
WebDriver API
WebDriver enables developers to create automated tests that simulate user interaction. This is different from JavaScript unit tests because WebDriver has access to functionality and information that JavaScript running in the browser doesn't, and it can more accurately simulate user events or OS-level events. WebDriver can also manage testing across multiple windows, tabs and webpages in a single test session.
WebDriver UDF
The WebDriver UDF allows to interact with any browser that supports the W3C WebDriver specifications. Supporting multiple browsers via the same code base is now possible with just a few configuration settings.
Requirements
(Last modified: 2020/01/25)
The following UDFs need to be installed - independent of the Browser you try to automate:
One of the following Drivers needs to be installed - depending on the Browser type and version you try to automate:
| Browser | Download Link | Latest Version / Date | Comments |
|---|---|---|---|
| Chrome | 80.0.3987.16 / 2019.12.19 | Follow this link to select the correct version depending on the Chrome version you run! | |
| Edge | Microsoft | 81.0.403.0 | |
| Firefox | github | 0.26 / 2019.10.12 | Firefox version ≥ 60 is recommended Note: You must still have the Microsoft Visual Studio redistributable runtime installed on your system for the binary to run. This is a known bug in version 0.26 which the authors weren't able fix for this release. |
| Opera | github | 79.0.3945.79 - 2020.01.08 | The versioning of OperaDriver matches the Chromium version on which Opera browser is based on. |
Limitations
(Last modified: 2020/01/28)
Not all WebDriver functions have been implemented by each browser. To check the status goto the corresponding website below:
- Chrome
- Edge
- Firefox
- Opera: "OperaChromiumDriver is a WebDriver implementation derived from ChromeDriver and adapted by Opera". That's why I think it has at least the same limitations as the chromedriver.
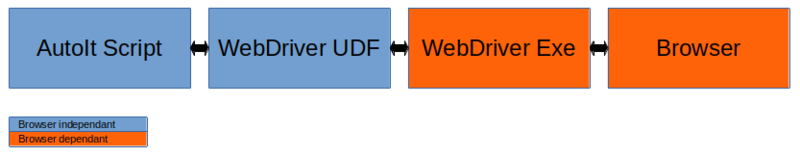
Big Picture
How the browser independent and browser dependent parts fit together:
Used Terms
(Last modified: 2020/01/03)
You will find the following terms when using WebDriver. We try to shed some light onto this subject here:
Firefox
Marionette
Marionette is an automation driver for Mozilla’s Gecko engine. It can remotely control either the UI or the internal JavaScript of a Gecko platform, such as Firefox. It can control both the chrome (i.e. menus and functions) or the content (the webpage loaded inside the browsing context), giving a high level of control and ability to replicate user actions. In addition to performing actions on the browser, Marionette can also read the properties and attributes of the DOM.
Marionette consists of two parts: a server which takes requests and executes them in Gecko (the Marionette server ships with Firefox), and a client (the Marionette client ships with the GeckoDriver exe). The client sends commands to the server and the server executes the command inside the browser.
For details please visit this site.
Installation
(Last modified: 2020/01/23)
To automate your browser the following installation steps are needed:
- Download the files listed in section "Requirements"
- Move the UDFs to a directory where SciTE and Autoit can find them:
- Json.au3 and BinaryCall.au3 from the JSON UDF
- wd_Core.au3 and wd_helper.au3 from the WebDriver UDF
- WinHttp.au3 and WinHttpConstants.au3 from the WinHttp UDF
- Move the browser dependent WebDriver to the same directory:
- chromedriver.exe (Chrome)
- geckodriver.exe (Firefox)
- msedgedriver.exe (Edge - Chromium) or MicrosoftWebDriver.exe (Edge - EdgeHTML)
- Run WD_Demo.au3 and select "DemoNavigation" to validate the installation.
The result (for Firefox) displayed in the DOS window should be similar to the following:
1577745813519 geckodriver DEBUG Listening on 127.0.0.1:4444
1577745813744 webdriver::server DEBUG -> POST /session {"capabilities": {"alwaysMatch": {"browserName": "firefox", "acceptInsecureCerts":true}}}
1577745813746 geckodriver::capabilities DEBUG Trying to read firefox version from ini files
1577745813747 geckodriver::capabilities DEBUG Found version 71.0
1577745813757 mozrunner::runner INFO Running command: "C:\\Program Files\\Mozilla Firefox\\firefox.exe" "-marionette" "-foreground" "-no-remote" "-profile" "C:\\ ...
1577745813783 geckodriver::marionette DEBUG Waiting 60s to connect to browser on 127.0.0.1:55184
1577745817392 geckodriver::marionette DEBUG Connection to Marionette established on 127.0.0.1:55184.
1577745817464 webdriver::server DEBUG <- 200 OK {"value":{"sessionId":"925641bf-6c5d-4fe2-a985-02de9b1c7c74","capabilities":"acceptInsecureCerts":true,"browserName":"firefox", ...
Function reference
(Last modified: 2020/01/27 - based on version 0.2.0.5)
WD_CORE
The WD_Core.au3 file holds functions to implement the Webdriver W3C document.
| Function | Description | Comment |
|---|---|---|
| _WD_Action | Perform various interactions with the web driver session | Use one of the following values for parameter $sCommand: refresh, back, forward, url, title, actions. For command actions: Pass the actions to be set using parameter $sOption. If $sOption is empty then the set actions will be removed. |
| _WD_Alert | Respond to user prompt | Use one of the following actions to respond to the user prompt: dismiss, accept, gettext, sendtext, status |
| _WD_Cookies | Gets, sets, or deletes the session's cookies | Gets a single (command get) or all (command getall) cookies, adds or deletes a single cookie |
| _WD_CreateSession | Request new session from web driver | Define the capabilities of the browser with this function |
| _WD_DeleteSession | Delete existing session | Closes the session created by _WD_CreateSession |
| _WD_ElementAction | Perform action on designated element | Use one of the following actions: Name, Rect, Text, Selected, Enabled, Displayed, Active, Attribute, Property, CSS, Clear, Click, Value, Screenshot. Clear, Click and Value use POST to modify or process the element. All other actions use GET to retrieve data from the element |
| _WD_ExecuteScript | Execute Javascipt commands | |
| _WD_FindElement | Find element(s) by designated strategy | You can specify whether the function should only return the first find or all of them |
| _WD_GetSource | Get page source | |
| _WD_Navigate | Navigate to the designated URL | |
| _WD_Option | Sets and get options for the web driver UDF | The following options can be used: Driver (set the full path name to web driver executable), DriverParams (parameters to pass to web driver executable), BaseURL (IP address used for web driver communication), Port (port used for web driver communication), BinaryFormat (format used to store binary data). If no value is passed to be set the current value is returned |
| _WD_Shutdown | Kill the web driver console app | |
| _WD_Startup | Launch the designated web driver console app | The PID for the WD console is returned |
| _WD_Status | Get current web driver state | Returns a raw JSON response from the web driver |
| _WD_Timeouts | Set or retrieve the session timeout parameters | Specify the type and value of the timeout like this: '{"type":value}'. Example: '{"pageLoad":2000}' |
| _WD_Window | Perform interactions related to the current window | One of the following actions: window (get current tab's window handle), handles (get all window handles), maximize (maximize window), minimize (minimize window), fullscreen (set window to fullscreen), rect (get or set the window's size & position), screenshot (take screenshot of window), close (close current tab), switch (switch to designated tab), frame (switch to frame), parent (switch to parent frame) |
WD_HELPER
The WD_Helper.au3 file holds functions to help you automate a web site.
| Function | Description | Comment |
|---|---|---|
| _WD_Attach | Attach to existing browser tab | |
| _WD_ConsoleVisible | Control visibility of the webdriver console app | |
| _WD_DownloadFile | Download file and save to disk | |
| _WD_ElementOptionSelect | Find and click on an option from a Select element | |
| _WD_FrameEnter | Will enter the specified frame for subsequent WebDriver operations | |
| _WD_FrameLeave | Will leave the current frame, to its parent, not necessarily the Top, for subsequent WebDriver operations | |
| _WD_GetElementFromPoint | Retrieves reference to element descriped by x/y coordinate | |
| _WD_GetFrameCount | Returns how many frames/iframes are in your current window/frame | It will not traverse to nested frames |
| _WD_GetMouseElement | Retrieves reference to element below mouse pointer | |
| _WD_GetShadowRoot | ||
| _WD_HighlightElement | Will highlight the specified element | |
| _WD_HighlightElements | Will highlight multiple elements passed as an array | |
| _WD_IsLatestRelease | Compares local UDF version to latest release on Github | |
| _WD_IsWindowTop | Returns a boolean of the session being at the top level, or in a frame(s) | |
| _WD_LastHTTPResult | Return the result of the last WinHTTP request | |
| _WD_LinkClickByText | Simulate a mouse click on a link with text matching the provided string | |
| _WD_LoadWait | Wait for a browser page load to complete before returning | |
| _WD_NewTab | Create new tab using Javascript | |
| _WD_Screenshot | Will return a screenshot of the browser window or a specified element | |
| _WD_SelectFiles | ||
| _WD_UpdateDriver | Replace web driver with newer version, if available | |
| _WD_WaitElement | Wait for a element to be found in the current tab before returning | |
| _WD_jQuerify | Inject jQuery library into current session |
Debugging
Debug the WebDriver setup
(Last modified: 2020/01/27)
Chrome
| Problem | Solution | Reference |
|---|---|---|
| When running WD_Demo.au3 it does not start up Chrome and does not display the DOS window for chromedriver. When you manually run the chromedriver in a DOS window you get message "[0.023][SEVERE]: CreatePlatformSocket() returned an error: An invalid argument was supplied." |
This could be caused by missing execution permission for the network drive. Please ask your IT admin for "Applocker" or "application directory whitelisting". Or run the chrome driver from a local HDD and call _WD_Option to set the location of the webdriver executable. Example: _WD_Option("Driver", "C:\Local\WebDriver\chromedriver.exe") |
Stackoverflow |
Firefox
| Problem | Solution | Reference |
|---|---|---|
| When running WD_Demo.au3 it does not start up Firefox and does not display the DOS window for geckodriver. When you manually run the geckodriver in a DOS window you get message "geckodriver: error: An invalid argument was supplied. (os error 10022)" |
This could be caused by missing execution permission for the network drive. Please ask your IT admin for "Applocker" or "application directory whitelisting". Or run the gecko driver from a local HDD and call _WD_Option to set the location of the webdriver executable. Example: _WD_Option("Driver", "C:\Local\WebDriver\geckodriver.exe") |
Stackoverflow |
Debug your Script
FAQ
(Last modified: 2020/01/16)
A: That's described (for Firefox, but should work similar for other browsers) in this post or in the Github wiki.
A: The console can be completely hidden from the start by adding the following line near the beginning of your script:
$_WD_DEBUG = $_WD_DEBUG_None ; You could also use $_WD_DEBUG_Error
A: This is controlled by your "capabilities" declaration, with each browser using a different method to implement. Here are some examples --
Chrome
$sDesiredCapabilities = '{"capabilities": {"alwaysMatch": {"goog:chromeOptions": {"w3c": true, "args":["--user-data-dir=C:\\Users\\' & @UserName & '\\AppData\\Local\\Google\\Chrome\\User Data\\", "--profile-directory=Default"]}}}}'
$sDesiredCapabilities = '{"capabilities":{"alwaysMatch": {"moz:firefoxOptions": {"args": ["-profile", "C:/Users/AppData/Roaming/Mozilla/Firefox/Profiles/gbjaumrnd.default"],"log": {"level": "trace"}}}}}'
A: This is controlled by your "capabilities" declaration. Here are some examples --
Chrome
$sDesiredCapabilities = '{"capabilities": {"alwaysMatch": {"goog:chromeOptions": {"w3c": true, "binary":"C:\\Path\\To\\Alternate\\Browser\\chrome.exe" }}}}'
$sDesiredCapabilities = '{"desiredCapabilities":{"javascriptEnabled":true,"nativeEvents":true,"acceptInsecureCerts":true,"moz:firefoxOptions":{"binary":"C:\\Path\\To\\Alternate\\Browser\\firefox.exe"}}}'
_WD_Option('DriverParams', '--binary "C:\Program Files\Mozilla Firefox\firefox.exe" --log trace ')
Tools
The following tools will help you to automate your browser:
- ChroPath plugin: Makes finding an element by XPath, ID or CSS incredibly easy (Chrome, Firefox, Opera)
References
(Last modified: 2020/01/28)
Further information sources:
- W3C: https://www.w3.org/TR/webdriver/
- AutoIt WebDriver threads:
- Danp2's thread in the Example Scripts forum
- Danp2's thread in the General Help and Support forum
- WebDriver Example Scripts Collection
- WebDriver Exe documentation