-
Posts
914 -
Joined
-
Days Won
1
Deye last won the day on January 25 2020
Deye had the most liked content!
Profile Information
-
Member Title
Not on the same page, yet together we walk.
Recent Profile Visitors
2,451 profile views
Deye's Achievements
-
 SEKOMD reacted to a file:
ChromeProtectedTabs.exe
SEKOMD reacted to a file:
ChromeProtectedTabs.exe
-

various culprit problems you found in this script
Deye replied to Deye's topic in AutoIt General Help and Support
What change ? -
please try and explain the major culprits in various ways to the problems you find in this script HotKeySet("^g", "_gibrish_to_he-en") While 1 Sleep(500) WEnd Func _gibrish_to_hebrew() Local $allighn Local Const $aArrayABC[60][2] = [[' ', ' '], ['t', 'א'], ['T', 'א'], ['c', 'ב'], ['C', 'ב'], ['d', 'ג'], ['D', 'ג'], ['s', 'ד'], ['S', 'ד'], ['v', 'ה'], ['V', 'ה'], ["u", 'ו'], ['U', 'ו'], ['z', 'ז'], ['Z', 'ז'], ['j', 'ח'], ['J', 'ח'], ['y', 'ט'], ['Y', 'ט'], ['h', 'י'], ['H', 'י'], ['f', 'כ'], ['F', 'כ'], ['l', 'ך'], ['L', 'ך'], ['k', 'ל'], ['K', 'ל'], ['n', 'מ'], ['N', 'מ'], ['o', 'ם'], ['O', 'ם'], ['b', 'נ'], ['B', 'נ'], ['i', 'ן'], ['I', 'ן'], ['x', 'ס'], ['X', 'ס'], ['g', 'ע'], ['G', 'ע'], ['p', 'פ'], ['P', 'פ'], [';', 'ף'], ['m', 'צ'], ['M', 'צ'], ['.', 'ץ'], ['e', 'ק'], ['E', 'ק'], ['r', 'ר'], ['R', 'ר'], ['a', 'ש'], ['A', 'ש'], ['W', "'"], ['w', "'"], [',', 'ת'], ['/', '.'], ["'", ','], ['q', '/']] Local $outputText = "", $inputText , $char Send("{CTRLDOWN}c{CTRLUP}") Sleep(500) Local $inputText = ClipGet() Sleep(500) For $i = 1 To StringLen($inputText) Local $char = StringMid($inputText, $i, 1) For $j = 0 To UBound($aArrayABC) - 1 MsgBox(0, $aArrayABC[$j][0] , $aArrayABC[$j][0]) If $aArrayABC[$j][0] = $char Then $outputText &= $aArrayABC[$j][1] Else $outputText &= $aArrayABC[$j][0] EndIf MsgBox(0, $aArrayABC[$j][0] , $aArrayABC[$j][0]) ExitLoop Next Next MsgBox(0, $char, $outputText, 1) ClipPut($outputText) EndFunc ;==>_gibrish_to_hebrew
-

Accurate names for the autoit functions
Deye replied to Deye's topic in AutoIt General Help and Support
SOrry I meant : on progress ? these functions are not valid functions _GDIPlus_GraphicsCreateFromImage($hImage) _GDIPlus_GraphicsDrawRectangle($hGraphics, $i, $j, 1, 1, $newColor) The goal is to load the image in grayscale, which enhances the ability to capture any text present. This optimizes OCR recognition, as it performs best with specific adjustments like image sharpening. Additionally, An added benefit of the process is to allow renaming the image file for better organization and accessibility. #include <GUIConstantsEx.au3> #include <File.au3> #include <GDIPlus.au3> ; Declare GDI+ Constants Global Const $GDIP_ILMREADWRITE = 0x00000000 ; Image Locking Mode: Read/Write ;~ Global Const $GDIP_PXF32ARGB = 0x26200A00 ; Pixel Format: 32bpp ARGB ;~ Global Const $GDIP_PXF32ARGB = 0x26200A00 ; Pixel Format: 32bpp ARGB ; Initialize GDI+ _GDIPlus_Startup() Global $imgPath, $imgList, $currentIndex Global $folderPath = "C:\Users\user\Pictures\" ; Image folder path $imgList = _FileListToArrayRec($folderPath, "*.jpg;*.png;*.gif", 1, 0, $FLTAR_SORT) ;~ _ArrayDisplay($imgList) If @error Or $imgList[0] = 0 Then MsgBox(0, "Error", "No images found in the specified folder.") Exit EndIf $currentIndex = 1 $imgPath = $folderPath & $imgList[$currentIndex] ; Create GUI GUICreate("Image Viewer", 800, 650) ; Create controls Global $imgControl = GUICtrlCreatePic("", 10, 10, 780, 500) Global $txtName = GUICtrlCreateInput($imgList[$currentIndex], 10, 520, 780, 30) ;~ MsgBox (0 ,"", $imgList[$currentIndex] ) GUICtrlSetFont($txtName, 12, 700) Global $btnPrev = GUICtrlCreateButton("Prev", 200, 560, 100, 40) Global $btnNext = GUICtrlCreateButton("Next", 320, 560, 100, 40) Global $btnRename = GUICtrlCreateButton("Rename", 440, 560, 100, 40) GUISetState(@SW_SHOW) _ReloadImage() ; Load & enhance the image when the GUI first shows While 1 Switch GUIGetMsg() Case $GUI_EVENT_CLOSE _GDIPlus_Shutdown() Exit Case $btnRename _RenameFile() Case $btnPrev If $currentIndex > 1 Then $currentIndex -= 1 _ReloadImage() EndIf Case $btnNext If $currentIndex < $imgList[0] Then $currentIndex += 1 _ReloadImage() EndIf EndSwitch WEnd Func _ReloadImage() $imgPath = $folderPath & $imgList[$currentIndex] If FileExists($imgPath) Then ; Enhance the image $hProcessedImage = _dstinctiveGreyForText($imgPath) If Not IsPtr($hProcessedImage) Then MsgBox(0, "Error", "Image processing failed.") Else _GDIPlus_ImageSaveToFile($hProcessedImage, "temp_processed.jpg") GUICtrlSetImage($imgControl, "temp_processed.jpg") ; Set the processed image in the GUI GUISetState(@SW_SHOW) GUICtrlSetData($txtName, StringRegExpReplace($imgList[$currentIndex], "\\..*$", "")) EndIf Else MsgBox(0, "Error", "Image not found: " & $imgPath) EndIf EndFunc ;==>_ReloadImage Func _RenameFile() Local $newName = StringRegExpReplace(GUICtrlRead($txtName), '[\W]+', ' ') If $newName <> "" Then Local $ext = StringRegExpReplace($imgList[$currentIndex], "^.*\.(\w+)$", "$1") Local $newFullPath = $folderPath & $newName & "." & $ext If FileMove($imgPath, $newFullPath, 1) Then $imgList[$currentIndex] = $newName & "." & $ext $imgPath = $newFullPath _ReloadImage() Else MsgBox(0, "Error", "Failed to rename file.") EndIf Else MsgBox(0, "Error", "File name cannot be empty.") EndIf EndFunc ;==>_RenameFile Func _dstinctiveGreyForText($sImagePath) If Not FileExists($sImagePath) Then Return SetError(1, 0, 0) EndIf ; Initialize GDI+ Local $hBitmap = _GDIPlus_BitmapCreateFromFile($sImagePath) If $hBitmap = 0 Then Return SetError(2, 0, 0) Local $iWidth = _GDIPlus_ImageGetWidth($hBitmap) Local $iHeight = _GDIPlus_ImageGetHeight($hBitmap) ; Create a new bitmap for processing Local $hNewBitmap = _GDIPlus_BitmapCreateFromScan0($iWidth, $iHeight, $GDIP_PXF32ARGB) Local $hGraphics = _GDIPlus_ImageGetGraphicsContext($hNewBitmap) ; Draw original image onto new bitmap _GDIPlus_GraphicsDrawImageRect($hGraphics, $hBitmap, 0, 0, $iWidth, $iHeight) ; Lock bits to manipulate pixels Local $tBitmapData = _GDIPlus_BitmapLockBits($hNewBitmap, 0, 0, $iWidth, $iHeight, $GDIP_ILMREADWRITE, $GDIP_PXF32ARGB) Local $pScan0 = DllStructGetData($tBitmapData, "Scan0") If $pScan0 Then Local $iStride = DllStructGetData($tBitmapData, "Stride") Local $iTotalBytes = Abs($iStride) * $iHeight Local $tPixels = DllStructCreate("byte[" & $iTotalBytes & "]", $pScan0) ; Process each pixel For $i = 0 To $iTotalBytes - 4 Step 4 Local $b = DllStructGetData($tPixels, 1, $i + 1) Local $g = DllStructGetData($tPixels, 1, $i + 2) Local $r = DllStructGetData($tPixels, 1, $i + 3) ; Convert to grayscale using luminosity formula Local $gray = ($r * 0.3 + $g * 0.59 + $b * 0.11) ; Increase contrast (thresholding effect) If $gray > 128 Then $gray = 255 Else $gray = 0 EndIf ; Set new pixel values DllStructSetData($tPixels, 1, $gray, $i + 1) ; Blue DllStructSetData($tPixels, 1, $gray, $i + 2) ; Green DllStructSetData($tPixels, 1, $gray, $i + 3) ; Red Next ; Unlock bits _GDIPlus_BitmapUnlockBits($hNewBitmap, $tBitmapData) EndIf ; Cleanup _GDIPlus_GraphicsDispose($hGraphics) _GDIPlus_BitmapDispose($hBitmap) Return $hNewBitmap EndFunc ;==>_dstinctiveGreyForText -
 SOLVE-SMART reacted to a post in a topic:
Accurate names for the autoit functions
SOLVE-SMART reacted to a post in a topic:
Accurate names for the autoit functions
-
Are there any ways as to how can I distinguish the real names from the ones that arent valid on progress Func _ChangeImageColors($sInputImagePath, $sOutputImagePath, $aColorMap) _GDIPlus_Startup() Local $hImage = _GDIPlus_ImageLoadFromFile($sInputImagePath) If @error Then Return False Local $hGraphics = _GDIPlus_GraphicsCreateFromImage($hImage) Local $iWidth = _GDIPlus_ImageGetWidth($hImage) Local $iHeight = _GDIPlus_ImageGetHeight($hImage) For $i = 0 To $iWidth - 1 For $j = 0 To $iHeight - 1 Local $iPixelColor = _GDIPlus_BitmapGetPixel($hImage, $i, $j) Local $newColor = $aColorMap[0] _GDIPlus_GraphicsDrawRectangle($hGraphics, $i, $j, 1, 1, $newColor) Next Next _GDIPlus_ImageSaveToFile($hImage, $sOutputImagePath) _GDIPlus_GraphicsDispose($hGraphics) _GDIPlus_ImageDispose($hImage) _GDIPlus_Shutdown() Return True EndFunc ;==>_ChangeImageColors
-
This batch script should create 5 files at "C:\chrome extensions\audio-tab-detector" Please see if you can quickly identify to mention the typos found in this batch script @echo off SET "EXT_DIR=C:\chrome extensions\audio-tab-detector" REM Create the directory if it does not exist if not exist "%EXT_DIR%" ( mkdir "%EXT_DIR%" ) REM Create manifest.json ( echo { echo "manifest_version": 3, echo "name": "Audio Tab Detector", echo "version": "1.0", echo "description": "Detects the next tab with playing audio.", echo "permissions": [ echo "tabs", echo "activeTab" echo ], echo "background": { echo "service_worker": "background.js" echo }, echo "action": { echo "default_popup": "popup.html" echo }, echo "web_accessible_resources": [ echo { echo "resources": ["popup.html"], echo "matches": ["<all_urls>"] echo } echo ] echo } ) > "%EXT_DIR%\manifest.json" REM Check if manifest.json was created successfully if exist "%EXT_DIR%\manifest.json" ( echo manifest.json created successfully. ) else ( echo Failed to create manifest.json. ) REM Create background.js ( echo chrome.action.onClicked.addListener(async (tab) => { echo const tabs = await chrome.tabs.query({}); echo const audioTabs = tabs.filter(t => echo t.audible || (t.url && t.url.includes("youtube.com/watch")) echo ); echo if (audioTabs.length > 0) { echo const nextTab = audioTabs[(audioTabs.indexOf(tab) + 1) %% audioTabs.length]; echo if (nextTab) { echo chrome.tabs.update(nextTab.id, { active: true }); echo } echo } else { echo alert('No audio playing tabs found!'); echo } echo }); ) > "%EXT_DIR%\background.js" REM Check if background.js was created successfully if exist "%EXT_DIR%\background.js" ( echo background.js created successfully. ) else ( echo Failed to create background.js. ) REM Create popup.html ( echo <!DOCTYPE html> echo <html lang="en"> echo <head> echo <meta charset="UTF-8"> echo <meta name="viewport" content="width=device-width, initial-scale=1.0"> echo <title>Audio Tab Detector</title> echo <style> echo body { echo width: 200px; echo text-align: center; echo } echo button { echo margin-top: 20px; echo } echo </style> echo </head> echo <body> echo <h1>Audio Tab Detector</h1> echo <button id="next-audio-tab">Next Audio Tab</button> echo <script src="popup.js"></script> echo </body> echo </html> ) > "%EXT_DIR%\popup.html" REM Check if popup.html was created successfully if exist "%EXT_DIR%\popup.html" ( echo popup.html created successfully. ) else ( echo Failed to create popup.html. ) REM Create popup.js ( echo document.getElementById('next-audio-tab').addEventListener('click', () => { echo chrome.tabs.query({}, (tabs) => { echo let audioTabs = tabs.filter(tab => tab.audible); echo if (audioTabs.length > 0) { echo let currentTabId = tabs.filter(tab => tab.active)[0].id; echo let currentIndex = audioTabs.findIndex(tab => tab.id === currentTabId); echo let nextTabIndex = (currentIndex + 1) %% audioTabs.length; echo let nextTab = audioTabs[nextTabIndex]; echo if (nextTab) { echo chrome.tabs.update(nextTab.id, { active: true }); echo } echo } else { echo alert('No audio playing tabs found!'); echo } echo }); echo }); ) > "%EXT_DIR%\popup.js" REM Check if popup.js was created successfully if exist "%EXT_DIR%\popup.js" ( echo popup.js created successfully. ) else ( echo Failed to create popup.js. ) echo All files created in "%EXT_DIR%" pause
-
Catagory box : structural and repair https://photos.app.goo.gl/DXujzk2nHwgxaHvFA I am not sure how much of the information about converting HTML to APK is correct.
-
Let’s clarify and organize the concept for your app showcasing pictures of home items sorted into specific "boxes," where each box has its own category with links to view the pictures it contains. Here’s a structured outline for how this could work: ### App Structure for Home Item Boxes #### 1. **Main Interface** - **Header Section:** - Display the title of the app (e.g., "Home Item Organizer"). - **Categories (Boxes) Section:** - Create a list of buttons or clickable headers for each box (e.g., "Box 1," "Box 2," etc.). - Each button is linked to the corresponding collection of home items (pictures). #### 2. **Categories (Boxes)** - **Each Box Represents a Category:** - **Box 1**: Kitchen Items - **Box 2**: Living Room Decor - **Box 3**: Bedroom Essentials - **Box 4**: Garage Tools - And so on... #### 3. **Clickable Links to View Pictures** - **When a user taps on "Box 1"**: - The app navigates to a new screen that displays all the pictures of items in the Kitchen. - **Similar behavior for other boxes**: - Tapping on "Box 2" will navigate to images for the Living Room, "Box 3" for Bedroom items, etc. #### 4. **Image Display** - **Gallery Style View:** - Each box will present a gallery view of images. - Users can scroll through the images, tap on individual pictures for a larger view, or even zoom in. #### 5. **User Interactivity** - **Add New Boxes**: - Users can create a new box by choosing “Add Box,” entering a name, and linking it to a collection of images. - **Modify/Remove Boxes**: - Options to edit the box name or delete a box. - **Image Management**: - Users can upload, remove, or edit images associated with each box. #### 6. **Organizing Items within Boxes** - **Tagging and Notes**: - Option to add notes or tags to each image for better organization and to provide more details (e.g., purchase date, usage tips). #### 7. **Backup and Synchronization** - **Cloud Backup**: - Provide an option to back up images to cloud storage to prevent data loss. #### 8. **User Interface Considerations** - **Simple, Intuitive Design**: - Use a clean layout that makes navigation easy. - Ensure that buttons and images are large enough to tap on mobile devices easily. - **Responsive Design**: - Adapt to different screen sizes for a seamless experience on tablets and various smartphones. ### Example User Flow: 1. **User opens the app.** 2. **Sees a list of boxes (categories)**. 3. **Taps on "Box 1"**. 4. **Views all images in the Kitchen Items gallery**. 5. **Taps on an image to see it larger or add a note.** 6. **Returns to the main menu to select another box if desired.** ### Conclusion: The app structure you envision allows users to effectively manage pictures of home items categorized in specific boxes. Each box has its own link, enabling easy access to the images contained within it. This setup not only simplifies the organization of items but also enhances the user experience. By incorporating features for creating, editing, and managing boxes, the app can meet the needs of anyone looking to keep their home items organized visually.
-
Hi, I want to use this code to make an Android app that will be simple to use on my phone. I would like to create, add, remove, and rename categories called "Box 1," "Box 2," and so on in Scratch. I would also like to have the ability to change the header link that leads to the pictures associated with that particular box-category. In order to make the app's interface more user-friendly for mobile devices, I want to make sure that the HTML content is backed up somewhere, such as at https://photos.app.goo.gl/, where I store the images. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dynamic Item Search List</title> <style> body { font-family: Arial, sans-serif; background-color: #f8f9fa; margin: 0; padding: 20px; color: #333; } h1 { text-align: center; color: #5a6268; } .search-container { display: flex; justify-content: center; align-items: center; margin-bottom: 20px; } input { width: calc(100% - 200px); padding: 10px; border: 1px solid #ced4da; border-radius: 4px 0 0 4px; outline: none; } button { padding: 10px 15px; border: 1px solid #007bff; background-color: #007bff; color: white; border-radius: 0 4px 4px 0; cursor: pointer; } button:hover { background-color: #0056b3; } ul { list-style-type: none; padding-left: 0; } .box { border: 1px solid #adb5bd; border-radius: 8px; margin: 10px 0; overflow: hidden; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); transition: background-color 0.3s; cursor: pointer; } .box:hover { background-color: #e9ecef; } .box-header { background-color: #007bff; color: white; padding: 15px; font-weight: bold; display: flex; justify-content: space-between; } .sub-list { display: none; padding: 10px 15px; background-color: #f8f9fa; } .sub-item { margin-left: 20px; padding: 5px 0; display: flex; justify-content: space-between; } .remove-item { cursor: pointer; color: red; margin-left: 10px; } .add-item { display: flex; justify-content: center; margin-top: 20px; } select { padding: 10px; margin-right: 10px; border-radius: 4px; border: 1px solid #ced4da; } .new-category-container { display: flex; justify-content: center; margin-top: 10px; } </style> </head> <body> <h1>Dynamic Item Search List</h1> <div class="search-container"> <input type="text" id="searchInput" placeholder="Search for items..." onkeyup="filterItems()"> <button onclick="clearSearch()">Clear</button> </div> <div class="add-item"> <input type="text" id="newItemsInput" placeholder="Add new items (comma separated)"> <select id="categorySelect" onchange="setSelectedCategory(this.value)"> <option value="" disabled selected>Select category</option> </select> <button onclick="addItems()">Add</button> </div> <div class="new-category-container"> <input type="text" id="newCategoryInput" placeholder="New category name"> <button onclick="addCategory()">Add Category</button> </div> <ul id="itemList"></ul> <script> const storageKey = 'dynamicItems'; // Key for localStorage let defaultCategories = JSON.parse(localStorage.getItem(storageKey)) || {}; // Load data from localStorage let currentCategories = Object.keys(defaultCategories); let selectedCategory = ""; // Initialize item list function initItemList() { const itemList = document.getElementById("itemList"); itemList.innerHTML = ""; for (const category in defaultCategories) { const uniqueItems = [...new Set(defaultCategories[category])]; // Ensure unique items uniqueItems.sort(); // Sort items const box = document.createElement("li"); box.className = "box"; const boxHeader = document.createElement("div"); boxHeader.className = "box-header"; boxHeader.innerHTML = `<a href="https://www.autoitscript.com/forum/topic/212740-dynamic-item-search-list" target="_blank" style="color: white;">${category}</a><span>▼</span>`; boxHeader.onclick = () => toggleBox(boxHeader); const subList = document.createElement("ul"); subList.className = "sub-list"; uniqueItems.forEach(item => { const subItem = document.createElement("li"); subItem.className = "sub-item"; subItem.innerHTML = `${item}<span class="remove-item" onclick="removeItem('${category}', '${item}')">✖</span>`; subList.appendChild(subItem); }); box.appendChild(boxHeader); box.appendChild(subList); itemList.appendChild(box); } } // Toggle visibility of sub-items function toggleBox(boxHeader) { const subList = boxHeader.nextElementSibling; const arrow = boxHeader.lastElementChild; if (subList.style.display === "block") { subList.style.display = "none"; arrow.innerHTML = "▼"; // Down arrow } else { subList.style.display = "block"; arrow.innerHTML = "▲"; // Up arrow } } // Add new items to selected category function addItems() { const input = document.getElementById("newItemsInput").value.trim(); if (input && selectedCategory) { const items = input.split(",").map(item => item.trim()).filter(item => item !== ''); items.forEach(item => { if (!defaultCategories[selectedCategory].includes(item)) { defaultCategories[selectedCategory].push(item); } }); document.getElementById("newItemsInput").value = ''; // Clear the input saveToLocalStorage(); // Save to localStorage initItemList(); // Re-initialize the item list } } // Add new category function addCategory() { const newCategory = document.getElementById("newCategoryInput").value.trim(); if (newCategory && !currentCategories.includes(newCategory)) { defaultCategories[newCategory] = []; currentCategories.push(newCategory); const option = document.createElement("option"); option.value = newCategory; option.textContent = newCategory; document.getElementById("categorySelect").appendChild(option); setSelectedCategory(newCategory); // Set the new category as selected document.getElementById("newCategoryInput").value = ''; // Clear the input saveToLocalStorage(); // Save changes } } // Set currently selected category function setSelectedCategory(category) { selectedCategory = category; } // Remove item from a category function removeItem(category, item) { defaultCategories[category] = defaultCategories[category].filter(i => i !== item); saveToLocalStorage(); // Save changes initItemList(); // Re-initialize the item list } // Save data to localStorage function saveToLocalStorage() { localStorage.setItem(storageKey, JSON.stringify(defaultCategories)); } // Filter items based on search input function filterItems() { const input = document.getElementById('searchInput').value.toLowerCase(); const boxes = document.getElementById('itemList').getElementsByClassName('box'); for (let i = 0; i < boxes.length; i++) { const subItems = boxes[i].getElementsByClassName('sub-item'); let boxContainsMatch = false; for (let j = 0; j < subItems.length; j++) { const item = subItems[j].textContent.toLowerCase(); if (item.includes(input)) { subItems[j].style.display = ''; // Show matched item boxContainsMatch = true; } else { subItems[j].style.display = 'none'; // Hide non-matched item } } // Show or hide the box based on sub-items visibility boxes[i].style.display = boxContainsMatch || input === '' ? '' : 'none'; } } // Clear search term function clearSearch() { document.getElementById('searchInput').value = ''; // Clear search input filterItems(); // Show all items } // Initialize the item list on page load initItemList(); </script> </body> </html>
-
 Deye reacted to a post in a topic:
follow the typewriter effect
Deye reacted to a post in a topic:
follow the typewriter effect
-
Step 1: Launch Microsoft Word and Capture the "Handle" Text Field Use AutoIt to launch Microsoft Word and capture the "Handle" text field. This will enable us to work with the text field as a centered standalone element. Step 2: Record and Center the Highlighted Read-Aloud Text While recording, center the highlighted read-aloud text by enabling magnification using the "win+" shortcut. This will allow us to focus on the text and create a clear video.
-
The AI designed for shortcoming script generation is currently not performing quite well, prompting me to explore other ideas and options. I’m interested in converting the text field Handle (of Word Office) into a standalone active window. This would be to facilitate the creation of a specific video tailored for the child window holding the text as much as possible in the center and employing a method demonstrated here. Along with enabling magnification through the (win+ shortcut), it may present additional challenges, as the primary screen window monitors the Read-aloud text, resulting in a 'follow the typewriter effect.' The challenge lies in ensuring that all components operate in conjunction with a screen & audio recorder as cleanly as possible. To demonstrate a starting point, here is an AI-generated script. ; AutoIt Script for Word Document Creation and Interaction ; This script performs the following tasks: ; 1. Generate a block of text and save it to a Word document. ; 2. Open the Word document. ; 3. Set focus on the text field. ; 4. Use text-to-speech functionality to read the text aloud. ; 5. Prepare for window recording. #include <Word.au3> #include <MsgBoxConstants.au3> ; Function to create and save a Word document Func CreateAndSaveWordDoc() Local $oWord = _Word_Create() ; Create a new Word instance. Local $oDoc = _Word_DocAdd($oWord) ; Add a new document. ; Sample text to include in the document Local $sText = "This is a sample line one." & @CRLF & _ "Here is line two explaining something important." & @CRLF & _ "Line three introduces additional details about this task." & @CRLF & _ "The fourth line is here to ensure we have enough content." & @CRLF & _ "In line five, we'll elaborate on related concepts." & @CRLF & _ "Line six provides further clarification." & @CRLF & _ "On the seventh line, we summarize our findings." & @CRLF & _ "The eighth line gives a clear conclusion." & @CRLF & _ "Line nine might suggest what to consider next." & @CRLF & _ "Finally, line ten wraps up the information provided." ; Insert the text into the document _Word_DocWrite($oDoc, $sText) ; Save the document Local $sFilePath = @ScriptDir & "\example.docx" _Word_DocSaveAs($oDoc, $sFilePath) ; Open the document _Word_DocOpen($oWord, $sFilePath) ; Set focus on the text field WinActivate("example.docx - Word") ; Adjust window title if needed Sleep(500) ; Wait for half a second for the window to activate ; Read the document aloud using text-to-speech Local $oVoice = ObjCreate("SAPI.SpVoice") $oVoice.Speak($sText) ; Prepare for recording (this part is a placeholder) ; Further implementation required for capturing active window to AVI ; Close the Word application ; _Word_Close($oWord) EndFunc ;==>CreateAndSaveWordDoc ; Run the function CreateAndSaveWordDoc()
-
 Deye reacted to a post in a topic:
Need help with the _arraysearch() on a 2D array - (Moved)
Deye reacted to a post in a topic:
Need help with the _arraysearch() on a 2D array - (Moved)
-
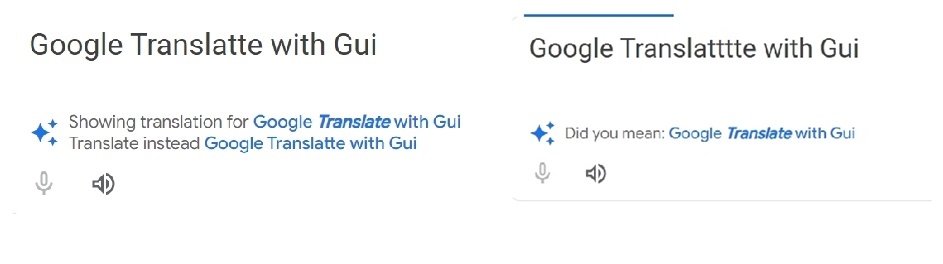
anyone know of a way to get suggested text "showing translations for" or, on the right, "Did you mean" <span class="mvqA2c" jsaction ...
-
some sort of approach or plan Func IsArrayEmpty($array, $STR_NOCOUNT = Default) ; Default = False ; consider (0 row) an array element Return UBound(StringRegExp(StringStripWS(_ArrayToString($array, "|", ($STR_NOCOUNT ? 1 : Default)), 8), "[^|]+\|", 3)) EndFunc
-

Fastest Way to Delete Empty Records in 1d Array
Deye replied to gcue's topic in AutoIt General Help and Support
In order to see if it works, try using the right delimiter, such as ", " <- holds a space there. You can then refine the code by modifying it to something along the lines of "[" & $sDelim & "][" & $sDelim & "]" to achieve the desired outcome. (maybe maybe) then anyone interested in conducting their own experiments to discover a solution that fits their specific needs could use this example as a jumping-off point. This is not exactly breaking news, as we know -
 AspirinJunkie reacted to a post in a topic:
Fastest Way to Delete Empty Records in 1d Array
AspirinJunkie reacted to a post in a topic:
Fastest Way to Delete Empty Records in 1d Array
-

Fastest Way to Delete Empty Records in 1d Array
Deye replied to gcue's topic in AutoIt General Help and Support
apologies, but in order to try your hand at this function fairly , you must pass the correct arguments, especially the delimiter being used. like so, _Deye_ArrayDelEmptyRows($aArray, Chr(34)) or _Deye_ArrayDelEmptyRows($aArray, '"')