Search the Community
Showing results for tags 'grids'.
-
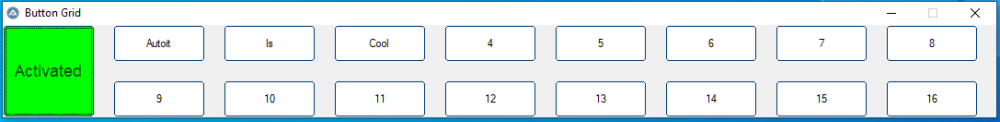
Hi all, The more projects I work on, the harder it is to find old scripts I created with certain techniques in them. I'd like to leave this here for others to get an idea from and it will be available now by keyword searching in this forum. This project needed an evenly distributed button grid setup on a touch screen with half decent sized buttons and spacing so the user would be less likely to press the key beside it. Here is one quick example to give anyone an idea of a way to handle it. #include <GUIConstants.au3> GUICreate("Button Grid", 1080, 100) ; will create a dialog box that when displayed is centered GUISetState(@SW_SHOW) ; will display an empty dialog box ;--Create and Position Controls Dim $btnActivated[1][2] ;Col 1 is button id, Col 2 is True/False used in 1 example as depressed Dim $btnArray[100][2] ;Col 1 is button id, Col 2 is True/False used in 1 example as depressed $num = 0 $btnActivated[0][0] = GUICtrlCreateButton("Activated", 0, 0, 100, 100) ;x,y,w,h $btnActivated[0][1] = True GUICtrlSetBkColor(-1,0x00ff00) GUICtrlSetColor(-1,0x005500) GUICtrlSetFont(-1,14) For $Y = 0 To 1 For $X = 0 To 7 ConsoleWrite( ($X * 100) + ($X*20) + 120 & @CRLF) If $Y=0 Then $btnArray[$num][0] = GUICtrlCreateButton($num + 1, ($X * 100) + ($X*20) + 120, 0, 100, 40) ;x,y,w,h Else $btnArray[$num][0] = GUICtrlCreateButton($num + 1, ($X * 100) + ($X*20) + 120, ($Y * 40) + $Y*20, 100, 40) ;x,y,w,h EndIf GUICtrlSetBkColor($btnArray[$num][0], 0xFFFFFF) $num += 1 Next Next ;--Set Button Names GUICtrlSetData($btnArray[0][0],"Autoit") GUICtrlSetData($btnArray[1][0],"Is") GUICtrlSetData($btnArray[2][0],"Cool") ; Run the GUI until the dialog is closed While 1 $msg = GUIGetMsg() Switch $msg Case $GUI_EVENT_CLOSE ExitLoop Case $btnActivated[0][0] $btnActivated[0][1] = NOT $btnActivated[0][1] If $btnActivated[0][1] Then GUICtrlSetBkColor($btnActivated[0][0],0x00ff00) GUICtrlSetColor($btnActivated[0][0],0x005500) GUICtrlSetData($btnActivated[0][0],"Activated") GUICtrlSetFont($btnActivated[0][0],14) Else GUICtrlSetBkColor($btnActivated[0][0],0xFF9999) GUICtrlSetColor($btnActivated[0][0],0x550000) GUICtrlSetData($btnActivated[0][0],"DeActivated") GUICtrlSetFont($btnActivated[0][0],13) EndIf Case $btnArray[0][0] If $btnActivated[0][1] Then MsgBox(0,"Notice","Btn1",1) EndIf Case $btnArray[1][0] If $btnActivated[0][1] Then MsgBox(0,"Notice","Btn2",1) EndIf Case $btnArray[2][0] If $btnActivated[0][1] Then MsgBox(0,"Notice","Btn3",1) EndIf EndSwitch WEnd I couldn't find one of my old projects that broke the button array into more columns that included the actual button name in the field. Feel free to share your own or share a more flexible version of this simple example.