Search the Community
Showing results for tags 'Trigger'.
-
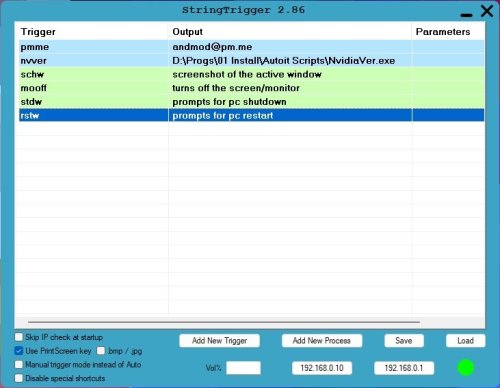
Version 2.86
1,047 downloads
This is my take on string triggers, triggers on specific strings. Able to simple text pasting, opening links (as long as there's a www. http:\\ or https:\\ at the beggining) and is able to open applications, if there is a parameter in the parameter field, it uses it. Shows your lan, and gateway ip's, and opens them on a browser uppon click. Able to change system volume by a set percentage, reading from the inputbox the number the user sets, if 0 or empty uses system default. I made this because the existing string trigger applications didn't do it for me.- 8 comments
-
- string trigger
- string
-
(and 1 more)
Tagged with:
-
Hello, and thank you for your input. I've been searching around to try to find out how to trigger a change when selecting an option from a dropdown using _IEFormElementOptionSelect, but haven't found anything in the forums or via google. Here is my sample code: ;Select the lead type $LeadType = _IEGetObjByName($oIE, "data[leads_types]") $LeadType.focus _IEFormElementOptionSelect($LeadType, "Expired", 1, "byText") This works to select the value, but it doesn't trigger a date range div that is set with display:none. When done manually there is an event trigger where jquery changes the display setting. The HTML for the dropdown: <select name="data[leads_types]" class="selectbox leadselectbox" style="width:140px;" id="lead_options"> <option value="">Lead Type</option> <optgroup label="Leads"> <option value="1">Divorce</option> <option value="27">Empty Nesters</option> <option value="24">Estate Sales</option> <option value="18">Evictions</option> <option value="2">Expired</option> </optgroup> <optgroup label="CRM"> <option value="11">Cold Lead</option> <option value="20">Dead</option> <option value="13">Follow Up Lead</option> <option value="12">Hot Lead</option> </optgroup> </select>The Html for the div that gets displayed: <div id="date_selection" style="display: none;float: left;margin-left: 5px; width:390px; "> <div style="float: left;font-size:15px"> From: <input class="inputTxt3 dtpicker hasDatepicker" style="width:80px;" size="25" name="offer_from_date" id="offer_from_date" value="08/26/2015" type="text"> To: <input class="inputTxt3 dtpicker hasDatepicker" style="width:80px;" size="25" name="offer_to_date" id="offer_to_date" value="09/10/2015" type="text"> </div> <div style="display: block; float: left;margin-left: 5px;font-size:13px" id="searchTypeDiv"> <span title="Search for Recorded or Filed Dates">Record Date</span> <input type="radio" name="searchDateType" value="r"> <br> <span title="Search for the date RG found the record">Insert Date </span> <input type="radio" name="searchDateType" value="i" checked=""> </div> </div>I've tried changing the values when it isn't displayed, but that doesn't work. I need to find out how to trigger that event. Can someone point me in the right direction? Thanks.
-
I wrote this power user tool a long while back and it originally had baked in commands and wasn't very extensible. I rewrote the tool and made use of the power and openeness of AutoIt. Some of you may find the concept and/or UI approach interesting (as well as useful) which is why I'm posting here. In all likely-hood, it could be rewritten entirely in AutoIt but that's not something I plan on doing. Good chance there are similar tools out there as well especially since I've sat on this for so long. In short, the tool provides a snazzy user interface (no two interfaces will look alike) which opens right over whatever your working on so you can quickly launch any number of chained AutoIt scripts. My all-time favorite being; normalize clipboard text. https://winclickpro.codeplex.com/ I haven't shared the tool or concept with anyone outside of publishing it so I'm curious to see what people think.
-
I'm working on a little monitoring script for my website, but I need to test the save function a few times as it has been tending to glitch out a little. I was thinking about AutoIt triggering "save()" every so often so I could meanwhile continue coding on other parts of the website. Of course, I could just move the mouse pointer and then do "mouseClick(left)", but as I would like this to work on my laptop too instead of modifying it, it'd be nice if AutoIt could trigger "save()" which is an onClick event. I'm not sure at all how I'd do this though :L
- 1 reply
-
- javascript.
- trigger
- (and 4 more)