Leaderboard
Popular Content
Showing content with the highest reputation on 01/10/2024 in all areas
-
Yes, yes, I know you said you had to use them 🤓 ;)2 points
-
Uploaded an updated ZIP file with these changes: own written function for the WordWrap. I previously used a standard one for the internet, but that was only using a space as separator were in our case a comma is also a separator character also take the funcname prefix into account for the first line.2 points
-
Just uploaded some updated LUA scripts in the ZIP file with these changes: Fix reloading the API info for the current file when switching between open scripts in SciTE Added option to set the max line length of the Calltip paramaters and Description lines, to make them wordwrap & indent when longer. Set this parameter in you SciTEUser.properties to the max length you prefer (default is no wordwrap): # Max line length of Params and Description - default no max autocomplete_calltip_maxlinelen=150 # following is overridden by the scripts when MaxLineLen is set and set to 1 # calltip.au3.use.escapes=12 points
-

about the assert - (Moved)
636C65616E and one other reacted to Nine for a topic
Well the function already exists : look here2 points -
Just for fun had a look at this and have the basics working to set a max length (in this case to 100: This Max length is applied to both the parameters and the text in case they are longer than the defined length with: # Max line length of Params and Description - default no max AutoComplete_Calltip_MaxLineLen=100 I am still testing, but will include it soon in the zip file. edit: example of current default behavior which doesn't show everything in the available displayed part: and when I set AutoComplete_Calltip_MaxLineLen=150:2 points
-

Billboard (powered by msEdge)
SOLVE-SMART reacted to Gianni for a topic
A sort of billboard based on the Edge browser and 'served' by AutoIt. Main script engine taken from this post by @Danyfirex: https://www.autoitscript.com/forum/topic/207856-show-parsed-html-code-in-default-browser-not-ie-moved/?do=findComment&comment=1499455 Basically the smallest embedded web server ever. Obviously the content displayed in the browser is generated by the HTML/CSS/Javascript listing embedded in the AutoIt script. AutoIt simply runs msEdge and "serves" the web page. Nothing special, but an interesting way to contain everything in one file. Reports of errors and suggestions for improvements are welcome Cheers P.S. To easily adapt and prepare the HTML listing, ready to be embedded into the AutoIt listing, see this other post: https://www.autoitscript.com/forum/topic/204362-microsoft-edge-webview2-embed-web-code-in-your-native-application/?do=findComment&comment=1474817 #cs a kind of billboard based on Edge browser and 'served' by AutoIt Main script engine taken from this post by @Danyfirex: https://www.autoitscript.com/forum/topic/207856-show-parsed-html-code-in-default-browser-not-ie-moved/?do=findComment&comment=1499455 basically the smallest embedded web server ever #ce OnAutoItExitRegister('_Done') _EdgeBroswerLoadPage() Func _EdgeBroswerLoadPage() Local $sUrl = "http://127.0.0.1:80" TCPStartup() ; https://learn.microsoft.com/en-us/deployedge/microsoft-edge-configure-kiosk-mode ; https://developer.chrome.com/blog/autoplay ; $pid = Run('"C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" --app=' & $sUrl & ' --kiosk --edge-kiosk-type=public-browsing --no-first-run --window-size="800,800" --kiosk-idle-timeout-minutes=0 --autoplay-policy=no-user-gesture-required') $pid = Run(@ComSpec & " /c start msedge.exe --app=" & $sUrl & ' --kiosk --edge-kiosk-type=public-browsing --no-first-run --window-size="800,800" --kiosk-idle-timeout-minutes=0 --autoplay-policy=no-user-gesture-required', '', @SW_HIDE) Local $iTimer = TimerInit(), $bTimeout = False, $iMaxWait = 5000 Do Sleep(250) $hEdgeHostWin = WinGetHandle("[CLASS:Chrome_WidgetWin_1]", "Chrome Legacy Window") $bTimeout = TimerDiff($iTimer) > $iMaxWait Until (IsHWnd($hEdgeHostWin) Or $bTimeout) If $bTimeout Then Exit MsgBox(0, 'Error', "Problem on starting MsEdge.") WinMove($hEdgeHostWin, '', (@DesktopWidth / 2 - 400), (@DesktopHeight / 2) - 400, 800, 800) $iConnectedSocket = _ConnectToSock() If @error Then Exit _Done() TCPSend($iConnectedSocket, StringToBinary(_GetSource(), 4)) Sleep(5000) TCPCloseSocket($iConnectedSocket) EndFunc ;==>_EdgeBroswerLoadPage Func _ConnectToSock() Local $iConnectedSocket = -1 Local $hTimer = TimerInit() Local $bErrorTimeout = False Local $iMySocket = TCPListen("127.0.0.1", 80) Do Sleep(300) $iConnectedSocket = TCPAccept($iMySocket) If TimerDiff($hTimer) > (1000 * 5) Then $bErrorTimeout = True ConsoleWrite('Error connect sock' & @CRLF) ExitLoop EndIf Until $iConnectedSocket <> -1 If $bErrorTimeout Then TCPShutdown() Return SetError(1, 0, "Error connect sock") EndIf TCPRecv($iConnectedSocket, 1024) ; ConsoleWrite($iConnectedSocket & @CRLF) Return $iConnectedSocket EndFunc ;==>_ConnectToSock Func _GetSource() Local $sPeace = "Peace;Paz;Paix;Frieden;Pace;Paz;Vrede;Fred;Мир;平和;和平;سلام;शांति;평화;Hòa bình;Mír;Barış;שלום;സമാധാനം;صلح;សន្តិភាព;" & _ "Amani;Uxolo;Aman;Rauha;Pokój;Beke;Мир;ප්රාථමික;සාමය;Pokój;สันติภาพ;సమాధానం;Aşiti;Rukuhia;Afioun;Rahu;Barış;Paqe;Paqe;Víðir;Rau;" & _ "Mír;Kalinaw;Salaam;Kapayapaan;ප්රාථමිකයාගේ;Miers;ཞི་གནས;Barış;Heddwch;मानसिक शांति;Shanti;Paghi;Pokoj;روابط داشتن;השקט;Fred;ཞི་བའི་གནས;" & _ "Mir;Hòu-î;Peac;Aaman;واپسی;Rauhaa;Iřiwa;سكينة;Hapus;Mirë;صلح، امن;Santiphap;Paix;Amani;Ashtari;Pangaduan;Мир;Sülh;שאלווע;శాంతి;" & _ "Udo;Beke;Uhuru;Irimë;ಶಾಂತಿ;Hasiti;Kọọkan;Milgħuba;ເສືອດສະຫວັນ;Kapayapaan;راحت;Peis;Rāmā;Udo;မြောက်ရိုးရာ;ප්රාථමික;Laipni;Rahu;ਸ਼ਾਂਤੀ;Paqe;Pax;Paz;Mir;صلح;" $sPeace = StringReplace($sPeace, ";", " ") Local $sSource = "" $sSource &= "<!doctype html>" & @CRLF $sSource &= "<html lang=""en"">" & @CRLF $sSource &= "<head>" & @CRLF $sSource &= "<meta charset=""utf-8"">" & @CRLF $sSource &= "<title>Peace</title>" & @CRLF $sSource &= "<style>" & @CRLF $sSource &= "/* ---- cube---- */" & @CRLF $sSource &= "/* https://3dtransforms.desandro.com/ */" & @CRLF $sSource &= ".cube {" & @CRLF $sSource &= " width: 200px;" & @CRLF $sSource &= " height: 200px;" & @CRLF $sSource &= " position: relative;" & @CRLF $sSource &= " transform-style: preserve-3d;" & @CRLF $sSource &= " transform: translateZ(-100px);" & @CRLF $sSource &= "}" & @CRLF $sSource &= "" & @CRLF $sSource &= ".scene--hero {" & @CRLF $sSource &= " height: 200px;" & @CRLF $sSource &= " margin: 180px;" & @CRLF $sSource &= " perspective: 500px;" & @CRLF $sSource &= " border: none;" & @CRLF $sSource &= "}" & @CRLF $sSource &= "" & @CRLF $sSource &= ".cube--hero {" & @CRLF $sSource &= " margin: 0 auto;" & @CRLF $sSource &= "}" & @CRLF $sSource &= "" & @CRLF $sSource &= ".cube.is-spinning {" & @CRLF $sSource &= " animation: spinCube 8s infinite ease-in-out;" & @CRLF $sSource &= "}" & @CRLF $sSource &= "" & @CRLF $sSource &= "@keyframes spinCube {" & @CRLF $sSource &= " 0% { transform: translateZ(-100px) rotateX( 0deg) rotateY( 0deg); }" & @CRLF $sSource &= " 100% { transform: translateZ(-100px) rotateX(360deg) rotateY(720deg); }" & @CRLF $sSource &= "}" & @CRLF $sSource &= "" & @CRLF $sSource &= ".cube__face {" & @CRLF $sSource &= " position: absolute;" & @CRLF $sSource &= " width: 200px;" & @CRLF $sSource &= " height: 200px;" & @CRLF $sSource &= " border: 2px solid black;" & @CRLF $sSource &= " line-height: 200px;" & @CRLF $sSource &= " font-size: 100px;" & @CRLF $sSource &= " font-weight: bold;" & @CRLF $sSource &= " color: white;" & @CRLF $sSource &= " text-align: center;" & @CRLF $sSource &= " backface-visibility: hidden;" & @CRLF $sSource &= "}" & @CRLF $sSource &= "" & @CRLF $sSource &= "/* Cube faces colors */" & @CRLF $sSource &= ".cube__face--front { background: hsla( 0, 100%, 50%, 0.7); }" & @CRLF $sSource &= ".cube__face--right { background: hsla( 60, 100%, 50%, 0.7); }" & @CRLF $sSource &= ".cube__face--back { background: hsla(120, 100%, 50%, 0.7); }" & @CRLF $sSource &= ".cube__face--left { background: hsla(180, 100%, 50%, 0.7); }" & @CRLF $sSource &= ".cube__face--top { background: hsla(240, 100%, 50%, 0.7); }" & @CRLF $sSource &= ".cube__face--bottom { background: hsla(300, 100%, 50%, 0.7); }" & @CRLF $sSource &= "" & @CRLF $sSource &= ".cube__face--front { transform: rotateY( 0deg) translateZ(100px); }" & @CRLF $sSource &= ".cube__face--right { transform: rotateY( 90deg) translateZ(100px); }" & @CRLF $sSource &= ".cube__face--back { transform: rotateY(180deg) translateZ(100px); }" & @CRLF $sSource &= ".cube__face--left { transform: rotateY(-90deg) translateZ(100px); }" & @CRLF $sSource &= ".cube__face--top { transform: rotateX( 90deg) translateZ(100px); }" & @CRLF $sSource &= ".cube__face--bottom { transform: rotateX(-90deg) translateZ(100px); }" & @CRLF $sSource &= "" & @CRLF $sSource &= "/* --------------------------------------------------------------------------- */" & @CRLF $sSource &= "/* https://beamtic.com/rotating-radial-stripes-css */" & @CRLF $sSource &= "#body_stripes_container .radial_stripes {" & @CRLF $sSource &= " position:absolute; /* absolute; */" & @CRLF $sSource &= " margin:-100px 0 0 25px; /* auto; */" & @CRLF $sSource &= " left:0;" & @CRLF $sSource &= " top:0;" & @CRLF $sSource &= " width:100vw;" & @CRLF $sSource &= " height:100vw;" & @CRLF $sSource &= " opacity:1;" & @CRLF $sSource &= " animation:rotate 60s infinite linear;" & @CRLF $sSource &= "}" & @CRLF $sSource &= ".radial_stripes {background-image: url(""data:image/svg+xml,%3Csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' viewBox='0 0 1003.97 1009.5'%3E%3Cdefs%3E%3Cstyle%3E.cls-1%7Bfill-rule:evenodd;fill:url(%23radial-gradient);%7D%3C/style%3E%3CradialGradient id='radial-gradient' cx='615.23' cy='557.75' r='503.37' gradientUnits='userSpaceOnUse'%3E%3Cstop offset='0' stop-opacity='0.5'/%3E%3Cstop offset='1' stop-color='%23333' stop-opacity='0'/%3E%3C/radialGradient%3E%3C/defs%3E%3Ctitle%3Eradial-stripes%3C/title%3E%3Cpath class='cls-1' d='M615.23,53V557.75L510.29,64ZM318.54,149.4,615.23,557.75,409.93,96.64Zm-140.44,156L615.23,557.75,240.13,220ZM113.24,505l502,52.76-480-156Zm21.94,208.74,480.05-156-502,52.76Zm105,181.76,375.1-337.74L178.1,810.13Zm169.8,123.37,205.3-461.11L318.54,966.1Zm205.3,43.64V557.75L510.29,1051.47Zm205.3-43.64L615.23,557.75l104.94,493.72Zm169.8-123.37L615.23,557.75,911.91,966.1Zm104.94-181.76-480-156,437.13,252.38ZM1117.21,505l-502,52.76,502,52.76Zm-64.85-199.62L615.23,557.75l480-156Zm-140.45-156L615.23,557.75,990.33,220ZM720.17,64,615.23,557.75,820.53,96.64Z' transform='translate(-113.24 -53)'/%3E%3C/svg%3E"");}" & @CRLF $sSource &= "" & @CRLF $sSource &= "/* Animations */" & @CRLF $sSource &= "@keyframes rotate {" & @CRLF $sSource &= " from {transform:rotate(0deg);}" & @CRLF $sSource &= " to {transform:rotate(360deg);}" & @CRLF $sSource &= "}" & @CRLF $sSource &= "/* --------------------------------------------------------------------------- */" & @CRLF $sSource &= "/* Author: w3schools.in" & @CRLF $sSource &= "URL: https://www.w3schools.in/css/examples/infinite-scrolling-text" & @CRLF $sSource &= "license: Free to use without republishing." & @CRLF $sSource &= "https://www.w3schools.in/page/copyright */" & @CRLF $sSource &= "" & @CRLF $sSource &= " /* Container styles */" & @CRLF $sSource &= " .scrolling-text-container {" & @CRLF $sSource &= " border-radius: 4px;" & @CRLF $sSource &= " overflow: hidden;" & @CRLF $sSource &= " }" & @CRLF $sSource &= "" & @CRLF $sSource &= " /* Inner container styles */" & @CRLF $sSource &= " .scrolling-text-inner {" & @CRLF $sSource &= " display: flex;" & @CRLF $sSource &= " white-space: pre;" & @CRLF $sSource &= " font-size: 32px;" & @CRLF $sSource &= " font-weight: 600;" & @CRLF $sSource &= " padding: 8px 0;" & @CRLF $sSource &= " }" & @CRLF $sSource &= "" & @CRLF $sSource &= " /* Text styles */" & @CRLF $sSource &= " .scrolling-text {" & @CRLF $sSource &= " display: flex;" & @CRLF $sSource &= " }" & @CRLF $sSource &= "" & @CRLF $sSource &= " .scrolling-text-item {" & @CRLF $sSource &= " padding: 0 30px;" & @CRLF $sSource &= " }" & @CRLF $sSource &= "" & @CRLF $sSource &= " /* Apply the animation to the text items */" & @CRLF $sSource &= " .scrolling-text-inner > div {" & @CRLF $sSource &= " animation: var(--direction) var(--marquee-speed) linear infinite;" & @CRLF $sSource &= " }" & @CRLF $sSource &= "" & @CRLF $sSource &= " /* Pause the animation when a user hovers over it */" & @CRLF $sSource &= " .scrolling-text-container:hover .scrolling-text-inner > div {" & @CRLF $sSource &= " animation-play-state: paused;" & @CRLF $sSource &= " }" & @CRLF $sSource &= "" & @CRLF $sSource &= " /* Setting the Animation using Keyframes */" & @CRLF $sSource &= " @keyframes scroll-left {" & @CRLF $sSource &= " 0% {" & @CRLF $sSource &= " transform: translateX(0%);" & @CRLF $sSource &= " }" & @CRLF $sSource &= " 100% {" & @CRLF $sSource &= " transform: translateX(-100%);" & @CRLF $sSource &= " }" & @CRLF $sSource &= " }" & @CRLF $sSource &= "/* color */" & @CRLF $sSource &= "/* https://stackoverflow.com/questions/25507496/css-change-text-color-randomly */" & @CRLF $sSource &= " h1 {" & @CRLF $sSource &= " background-image: -webkit-linear-gradient(92deg,#f35626,#feab3a);" & @CRLF $sSource &= " -webkit-background-clip: text;" & @CRLF $sSource &= " -webkit-text-fill-color: transparent;" & @CRLF $sSource &= " -webkit-animation: hue 6s infinite linear;" & @CRLF $sSource &= " }" & @CRLF $sSource &= "" & @CRLF $sSource &= " @-webkit-keyframes hue {" & @CRLF $sSource &= " from {" & @CRLF $sSource &= " -webkit-filter: hue-rotate(0deg);" & @CRLF $sSource &= " }" & @CRLF $sSource &= " to {" & @CRLF $sSource &= " -webkit-filter: hue-rotate(360deg);" & @CRLF $sSource &= " }" & @CRLF $sSource &= " }" & @CRLF $sSource &= "/* ----- */" & @CRLF $sSource &= "</style>" & @CRLF $sSource &= "</head>" & @CRLF $sSource &= "<body class=""page--intro"">" & @CRLF $sSource &= "<!-- --------------------------------- -->" & @CRLF $sSource &= "<div id=""body_stripes_container"">" & @CRLF $sSource &= "<div class=""radial_stripes""></div>" & @CRLF $sSource &= "</div>" & @CRLF $sSource &= "<!-- --------------------------------- -->" & @CRLF $sSource &= "" & @CRLF $sSource &= "<div class=""scene scene--hero"">" & @CRLF $sSource &= "<div class=""cube cube--hero is-spinning"">" & @CRLF $sSource &= "<div class=""cube__face cube__face--front""><iframe width=""100%"" height=""100%"" src=""https://www.youtube.com/embed/sEMiWoRRixY?autoplay=1&loop=1&modestbranding=1&controls=0&showinfo=0&rel=0&playlist=sEMiWoRRixY"" allow=""autoplay"" frameborder=""0""></iframe></div>" & @CRLF ; ❤️</div> <!-- red heart -->" & @CRLF $sSource &= "<!-- <div class=""cube__face cube__face--front""><img src=""https://www.autoitscript.com/forum/cdn/images/logo_autoit_210x72.svg"" alt=""☺""></div> --> <!-- AutoIt logo -->" & @CRLF $sSource &= "<div class=""cube__face cube__face--right"">🤟</div> <!-- love-you gesture -->" & @CRLF $sSource &= "<div class=""cube__face cube__face--back"">🕊️</div> <!-- dove of peace -->" & @CRLF $sSource &= "<div class=""cube__face cube__face--left"">🏳️‍🌈</div> <!-- peace flag -->" & @CRLF $sSource &= "<div class=""cube__face cube__face--top"">⚖️</div> <!-- balance of justice -->" & @CRLF $sSource &= "<div class=""cube__face cube__face--bottom"">☮︎</div> <!-- peace sign -->" & @CRLF $sSource &= "<!-- <div class=""cube__face cube__face--bottom""><img src=""https://www.autoitscript.com/forum/uploads/monthly_2022_02/Gianni.jpg.eb7f87bf14dac954de68a882e057e0d5.jpg"" alt=""☺""></div> --> <!-- Gianni -->" & @CRLF $sSource &= "</div>" & @CRLF $sSource &= "</div>" & @CRLF $sSource &= "<!-- --------------------------------- -->" & @CRLF $sSource &= "<!-- Marquee -->" & @CRLF $sSource &= "<div class=""scrolling-text-container"">" & @CRLF $sSource &= " <div class=""scrolling-text-inner"" style=""--marquee-speed: 120s; --direction:scroll-left"" role=""marquee"">" & @CRLF $sSource &= " <div class=""scrolling-text"">" & @CRLF $sSource &= " <div class=""scrolling-text-item""> </div>" & @CRLF $sSource &= " <div class=""scrolling-text-item""><h1>" & $sPeace & "</h1></div>" & @CRLF $sSource &= " </div>" & @CRLF $sSource &= " </div>" & @CRLF $sSource &= "</div>" & @CRLF $sSource &= "<!-- --------------------------------- -->" & @CRLF $sSource &= "</body>" & @CRLF $sSource &= "</html>" & @CRLF Return $sSource EndFunc ;==>_GetSource Func _Done() TCPShutdown() ConsoleWrite(" << Done >>" & @CRLF) EndFunc ;==>TheEnd1 point -
Could be you dont have it when you haven't added any personal standard include directories in the registry via sciteconfig or manual.1 point
-
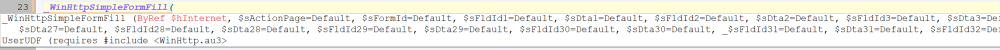
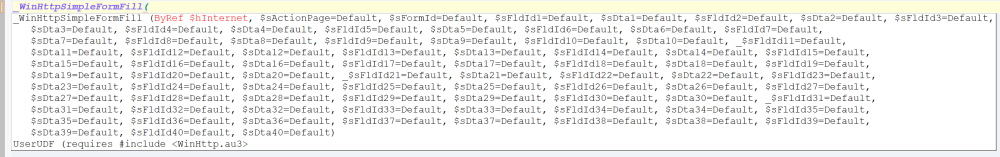
Updated the ZIP file to also get rid of the underscores in the parameters, which are old continuation characters. It could be you need to remove the current cache tbl files to force an update: .Dyn_UDFs_C_Program_Files_(x86)_AutoIt3_Include_prive.tbl .Dyn_UDFs_C_Program_Files_(x86)_AutoIt3_include.tbl1 point
-
Use partial match : Opt("WinTitleMatchMode", 2)1 point
-
What exactly? ... or do you want me to guess? EDIT: I see what you mean after using a magnifying glass.1 point
-

Dublicate Function '_WinAPI_GetKeyboardState'
Musashi reacted to argumentum for a topic
It's likely he's got it from https://www.autoitscript.com/forum/topic/123826-how-to-know-if-any-key-is-pressed/?do=findComment&comment=859911 and has it in another include without noticing.1 point -

about the assert - (Moved)
argumentum reacted to 636C65616E for a topic
Also, for instance, when compiling C code : switching from debug to release mode will turn off asserts (completly removing them from the bin, not even compiling them). I mean this is a so common stuff : stands for the reason why i was asking in first instance1 point -

about the assert - (Moved)
636C65616E reacted to argumentum for a topic
lol, I do. I get it. But this is Sparta ! But this is AutoIt. One has to code each function taking in consideration every possible mishap. As if coding a UDF but for your own self. That is how I ended up coding after falling from a long way up while rock climbing, repeatedly1 point -

about the assert - (Moved)
argumentum reacted to 636C65616E for a topic
dont get why you quoted that (edit: there's no default value to the assertion : the statement must be clear and understood) you can maybe see that as (this is not really the case but for the sake of the metaphore) your anchors points when doing rock climbing : it's a "check point" you assume everything is OK at this step of your climb, you continue and maybe you will fall, the assertion will give you hint why (because those must be true). maybe this is not the best analogy haha1 point -

about the assert - (Moved)
AspirinJunkie reacted to argumentum for a topic
But how would you implement it ?. How do you envision such in a script ?. Where is the need ?. Post a mock script where the function would be used just to see how/where it would be used, that an existing technique just doesn't cut it.1 point -
1 point
-
I've just uploaded a update of SciTE_changes_Dynamic_Includes_LUA.zip: updated the goto UDF process a bit with hopefully a cleaner result. Updated the Switch tabs logic so the FileUDFs are properly loaded one time and cached. Cache is updated on Save. The previous process was such that syntax highlighting wouldn't work anymore after saving another au3 file and then swapping to another AU# file tab. This was bugging me for a while now so hopefully dealt with that bug now. Jos1 point