Leaderboard
Popular Content
Showing content with the highest reputation on 03/15/2017 in all areas
-
Basic GDI Plus Help
ViciousXUSMC reacted to InnI for a topic
#include <GDIPlus.au3> Run("notepad.exe") $hWnd = WinWaitActive("[class:Notepad]") $iX = ControlGetPos($hWnd, "", "Edit1")[2] / 2 $iY = ControlGetPos($hWnd, "", "Edit1")[3] / 2 _GDIPlus_Startup() $hGraph = _GDIPlus_GraphicsCreateFromHWND(ControlGetHandle($hWnd, "", "Edit1")) $iW = 100 $iH = 100 _GDIPlus_GraphicsDrawEllipse($hGraph, $iX - $iW / 2, $iY - $iH / 2, $iW, $iH) _GDIPlus_GraphicsDispose($hGraph) _GDIPlus_Shutdown()1 point -
Activate an Opened App at Remote Desktop
DoOutOfBox reacted to Juvigy for a topic
You will have to run it on the remote PC. The commands are easy - WinActivate(). Check it in the help file.1 point -
Compare Images and alert the user when matched
FuzzyBear981 reacted to aleph01 for a topic
Quick search came up with this, referring to the Windows registry locations where sound settings are stored. V$wav = RegRead("HKEY_CURRENT_USER\AppEvents\Schemes\Apps\.Default\SystemStart\.Current","") SoundPlay($wav,1) When a match is found, have Windows play a sound!1 point -
To fix the Title issue I went ahead and made this change to script... MetroGUI_UDF.au3 Under This: If $AllowResize Then DllCall("uxtheme.dll", "none", "SetThemeAppProperties", "int", 0) ;Adds compatibility for Windows 7 Basic theme $GUI_Return = GUICreate($Title, $Width, $Height, $Left, $Top, BitOR($WS_SIZEBOX, $WS_MINIMIZEBOX, $WS_MAXIMIZEBOX), -1, $ParentGUI) _Metro_SetGUIOption($GUI_Return, True, True, $Width, $Height) DllCall("uxtheme.dll", "none", "SetThemeAppProperties", "int", BitOR(1, 2, 4)) Else DllCall("uxtheme.dll", "none", "SetThemeAppProperties", "int", 0) ;Adds compatibility for Windows 7 Basic theme $GUI_Return = GUICreate($Title, $Width, $Height, $Left, $Top, -1, -1, $ParentGUI) _Metro_SetGUIOption($GUI_Return, False, False, $Width, $Height) DllCall("uxtheme.dll", "none", "SetThemeAppProperties", "int", BitOR(1, 2, 4)) EndIf Add this: GUICtrlCreateLabel($Title, 54, 7) GUICtrlSetColor(-1, $FontThemeColor) GUICtrlSetFont(-1, 8.5, 400, 0, "Arial", 5) Hope this helps someone until the UDF is updated with something better.1 point
-
MetroGUI UDF v5.1 - Windows 10 style buttons, toggles, radios, menu etc.
coffeeturtle reacted to R0G for a topic
Did you try: WinSetTrans ( "title", "text", transparency )1 point -

controlling button border color
AnonymousX reacted to AvvA for a topic
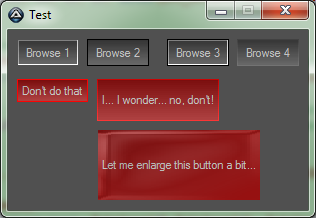
Thank you Melba23 for the label idea, this helped me a lot to see things under a different angle. I give a simple solution to draw custom colored borders and to add a gradient over the label. I like that it doesn't require to include something special to work. Custom colored Border: It consists of creating a 24 bits BMP picture of 1x1 pixel and to extend it to the height and width of the label, +1 pixel. Below 24 bits it seems not to work, but I only tested on Windows 7. Pictures get the Click events, I had to move the behavior on the border control, except for the 1st and last buttons which only use a gradient over the label, but which is a picture of the exact same size on top of the label, and the behavior is still on the label and working, but it isn't for the ones with a border, I didn't get it.). I attach 2 BMP pictures, one black and one red, 1x1 pixel, 100% opacity. Gradient: It consists of creating an image of 1 pixel width and approximatively "the size of a button" height. Then rotate this image 90°, fill it with a gradient from white to black, rotate back 90°, reduce opacity to something which will please you, save as a BMP 32 bits. 32 bits is important to keep opacity. I give 2 sample images, the first sizing 1x21 pixel, top black -> white bottom (to match with $SS_SUNKEN), 20% opacity, the second 64x64, "glass effect", 31% opacity (made by S187). -------------- I took Melba23 sample code and add a hand cursor on mouse over and a sunken border for some "label-buttons". Then I read the control position and size and apply the gradient resized to the control size on top of it. For custom border I create them first (for them to be background of the label), then create the label, then get size and position of this label and adapt the previously created border picture to slightly overlap the label (by 1px in my examples). Don't forget to put the attached files near script file. #include <GUIConstantsEx.au3> #include <StaticConstants.au3> Opt("GUIOnEventMode", 1) $hGUI = GUICreate("Test", 350, 180) GUISetOnEvent($GUI_EVENT_CLOSE, "_Exit") GUISetBkColor(0x505050) GUICtrlSetDefColor(0xcccccc) ; only gradient with default sunken border (which are also victims of the gradient) $label = GUICtrlCreateLabel("Browse 1", 10, 10, 60, 25, BitOr($SS_NOTIFY, $SS_CENTER, $SS_CENTERIMAGE, $SS_SUNKEN)) ;$SS_SUNKEN for the bi-coloured border GUICtrlSetOnEvent(-1, "Hi") GUICtrlSetBkColor(-1, 0x414141) GUICtrlSetCursor(-1, 0) ;set a hand cursor on mouse over $ctrlpos = ControlGetPos($hGUI, "", $label) ;retrieve the control left,top, width and height GUICtrlCreatePic(@ScriptDir & '\' & "gradient.bmp", $ctrlpos[0],$ctrlpos[1], $ctrlpos[2],$ctrlpos[3]) ; apply gradient to the whole label ; when you know the size of the control - gradient on label only, and a black border GUICtrlCreatePic("black.bmp", 79,9, 62,27) ;make a rectangle larger and longer than the label of 1 pixel GUICtrlSetCursor(-1, 0) GUICtrlSetOnEvent(-1, "Hi") $label0 = GUICtrlCreateLabel("Browse 2", 80,10, 60,25, BitOr($SS_CENTER, $SS_CENTERIMAGE)) GUICtrlSetBkColor(-1, 0x414141) $ctrlpos = ControlGetPos($hGUI, "", $label0) GUICtrlCreatePic(@ScriptDir & '\' & "gradient.bmp", $ctrlpos[0],$ctrlpos[1], $ctrlpos[2],$ctrlpos[3]) ; apply gradient to the whole label ; when you know the size of the control - gradient on label, sunken borders, black borders GUICtrlCreatePic("black.bmp", 159,9, 62,27) ;make a rectangle larger and longer than the label of 1 pixel GUICtrlSetCursor(-1, 0) GUICtrlSetOnEvent(-1, "Hi") $label1 = GUICtrlCreateLabel("Browse 3", 160,10, 60,25, BitOr($SS_CENTER, $SS_CENTERIMAGE, $SS_SUNKEN)) GUICtrlSetBkColor(-1, 0x414141) $ctrlpos = ControlGetPos($hGUI, "", $label1) GUICtrlCreatePic(@ScriptDir & '\' & "gradient.bmp", $ctrlpos[0],$ctrlpos[1], $ctrlpos[2],$ctrlpos[3]) ; apply gradient to the whole label ; only gradient resized to overlap label size by one pixel, thus making a border $label2 = GUICtrlCreateLabel("Browse 4", 230, 10, 60, 25, BitOr($SS_NOTIFY, $SS_CENTER, $SS_CENTERIMAGE)) GUICtrlSetOnEvent(-1, "Hi") GUICtrlSetBkColor(-1, 0x414141) GUICtrlSetCursor(-1, 0) $ctrlpos = ControlGetPos($hGUI, "", $label2) ;retrieve the control left,top, width and height GUICtrlCreatePic(@ScriptDir & '\' & "gradient.bmp", $ctrlpos[0]-1,$ctrlpos[1]-1, $ctrlpos[2]+2,$ctrlpos[3]+2) ; apply gradient to the whole label + 1 pixel ; when you don't know the size of the control - gradient applied to label only, red border $border = GUICtrlCreatePic("red.bmp", 1,1, 1,1) ; prepare the border GUICtrlSetOnEvent(-1, "Ouille") GUICtrlSetCursor(-1, 0) $label3 = GUICtrlCreateLabel("Don't do that", 10,50, -1,-1, BitOr($SS_CENTER, $SS_CENTERIMAGE)) GUICtrlSetBkColor(-1, 0x991010) $ctrlpos = ControlGetPos($hGUI, "", $label3) GUICtrlSetPos($border, $ctrlpos[0]-1,$ctrlpos[1]-1, $ctrlpos[2]+2,$ctrlpos[3]+2) ;make the background color to the size of the control +1 pixel GUICtrlCreatePic(@ScriptDir & '\' & "gradient.bmp", $ctrlpos[0],$ctrlpos[1], $ctrlpos[2],$ctrlpos[3]) ;apply gradient to label only ; when you don't know the size of the control - gradient applied to label and to border $border1 = GUICtrlCreatePic("red.bmp", 1,1, 1,1) GUICtrlSetCursor(-1, 0) GUICtrlSetOnEvent(-1, "Ouille") $label4 = GUICtrlCreateLabel("I... I wonder... no, don't!", 90,50, -1,40, BitOr($SS_CENTER, $SS_CENTERIMAGE)) GUICtrlSetBkColor(-1, 0x991010) $ctrlpos = ControlGetPos($hGUI, "", $label4) GUICtrlSetPos($border1, $ctrlpos[0]-1,$ctrlpos[1]-1, $ctrlpos[2]+2,$ctrlpos[3]+2) GUICtrlCreatePic(@ScriptDir & '\' & "gradient.bmp", $ctrlpos[0]-1,$ctrlpos[1]-1, $ctrlpos[2]+2,$ctrlpos[3]+2) ;apply gradient to whole label and border ; when you don't know the size of the control - special gradient applied to label, no border $label5 = GUICtrlCreateLabel("Let me enlarge this button a bit...", 90,100, -1,70, BitOr($SS_CENTER, $SS_CENTERIMAGE)) GUICtrlSetBkColor(-1, 0x991010) GUICtrlSetCursor(-1, 0) GUICtrlSetOnEvent(-1, "Hi") $ctrlpos = ControlGetPos($hGUI, "", $label5) GUICtrlCreatePic(@ScriptDir & '\' & "ombre.bmp", $ctrlpos[0],$ctrlpos[1], $ctrlpos[2],$ctrlpos[3]) ;apply gradient to whole label GUISetState() While 1 Sleep(10) WEnd Func _Exit() Exit EndFunc Func Ouille() MsgBox(0, "", "What was written already?") EndFunc Func Hi() MsgBox(0, "", "Hi!") EndFunc Border and gradient are similar, it is possible to use the gradient to do a better border, and as you do the gradient you can choose how it should be, but it costs room if you want something beautiful. The advantage of the color dot and the gradient bar is in their sizes. I hope it could help . It gives this: gradient.bmp black.bmp red.bmp ombre.bmp1 point -

controlling button border color
AnonymousX reacted to Melba23 for a topic
kiboost, As I mentioned before, the button colouring problems stem from deep within the AutoIt source code and I doubt they will ever be fixed unless AutoIt4 ever sees the light of day - which is not very likely at any time soon. If you only want to develop "dark" GUIs then you will always have these problems. Best you try another language, I am afraid. I am not sure I agree with you there! But good luck anyway! M231 point -

controlling button border color
AnonymousX reacted to Melba23 for a topic
kiboost, Something I found in my Snippets folder which might help with your buttons. It uses the .bmp and icon files from the standard AutoIt install so it should work for you. If not, then just substitute your own files: #include <GUIConstantsEx.au3> #include <GuiButton.au3> #include <GuiImageList.au3> _Main() Func _Main() Local $sGreen = "C:\Program Files\AutoIt3\Examples\GUI\Advanced\Images\Green.bmp" Local $sBlue = "C:\Program Files\AutoIt3\Examples\GUI\Advanced\Images\Blue.bmp" Local $sRed = "C:\Program Files\AutoIt3\Examples\GUI\Advanced\Images\Red.bmp" Local $sIcon1 = "C:\Program Files\AutoIt3\Icons\au3.ico" Local $sIcon2 = "C:\Program Files\AutoIt3\Icons\au3script_v10.ico" Local $btn1, $btn2, $btn3, $btn4, $msg Local $hImagebtn1, $hImagebtn2, $hImagebtn3, $hImagebtn4 Local $label1 ;Caveat: Minimum Operating Systems: Windows XP Local $hGUI = GUICreate("Button Imagelists", 500, 300) $label1 = GUICtrlCreateLabel("", 150, 30, 340, 250) GUICtrlSetFont(-1, 12) $msg = "The 'Changer' button shows what can be done. " & @CRLF $msg &= "It displays Blue normally," & @CRLF $msg &= "but changes to Red when the cursor is over it. " & @CRLF $msg &= "Pressing changes it to Green." & @CRLF $msg &= "When disabled it shows Red, " & @CRLF $msg &= "and when focused it switches between 2 icons." GUICtrlSetData($label1, $msg) ;multi state image Bitmap $btn1 = GUICtrlCreateButton("Changer", 30, 30, 90, 32) GUICtrlSetTip(-1, "Multi state bitmap imagelist") $hImagebtn1 = _GUIImageList_Create(24, 24, 5, 5) _GUIImageList_AddBitmap($hImagebtn1, $sBlue) ;1 - Normal _GUIImageList_AddBitmap($hImagebtn1, $sRed) ;2 - Hot _GUIImageList_AddBitmap($hImagebtn1, $sGreen) ;3 - Pressed _GUIImageList_AddBitmap($hImagebtn1, $sRed) ;4 - Disabled _GUIImageList_AddIcon($hImagebtn1, $sIcon1) ;5 - Focus Switch - possibly Vista only for the switch _GUIImageList_AddIcon($hImagebtn1, $sIcon2) ;6 - Focus Switch _GUICtrlButton_SetImageList($btn1, $hImagebtn1) ;single state image Bitmap $btn2 = GUICtrlCreateButton("Disable", 30, 70, 90, 32) GUICtrlSetTip(-1, "Single bitmap imagelist") $hImagebtn2 = _GUIImageList_Create(24, 24, 5, 3) _GUIImageList_AddBitmap($hImagebtn2, $sRed);1 - Normal _GUICtrlButton_SetImageList($btn2, $hImagebtn2) ;single state image Icon $btn3 = GUICtrlCreateButton("Unlock", 30, 110, 90, 40) GUICtrlSetTip(-1, "Single icon imagelist") $hImagebtn3 = _GUIImageList_Create(32, 32, 5, 3) _GUIImageList_AddIcon($hImagebtn3, "shell32.dll", 47, True) _GUICtrlButton_SetImageList($btn3, $hImagebtn3) ;single state image Bitmap with overlay text $btn4 = GUICtrlCreateButton("Help", 30, 160, 90, 32) GUICtrlSetTip(-1, "Single bitmap imagelist with overlayed text") GUICtrlSetFont(-1, 14, 800, -1, "Comic Sans MS") $hImagebtn4 = _GUIImageList_Create(90, 32, 5, 3) _GUIImageList_AddBitmap($hImagebtn4, $sRed) _GUICtrlButton_SetImageList($btn4, $hImagebtn4, 4) GUISetState() While 1 $msg = GUIGetMsg() Switch $msg Case $GUI_EVENT_CLOSE Exit Case $btn1 GUICtrlSetState($btn4, $GUI_FOCUS) Case $btn2 GUICtrlSetState($btn1, $GUI_DISABLE) Case $btn3 GUICtrlSetState($btn1, $GUI_ENABLE) Case $btn4 MsgBox(0, "", "Hi!") EndSwitch WEnd EndFunc ;==>_Main I hope it proves useful. M231 point -

controlling button border color
AnonymousX reacted to Melba23 for a topic
kiboost, I am afraid not. Colouring buttons has always been fraught with danger in AutoIt. For example, any coloured button traps the "Enter" key regardless of focus. There is apparently a problem in the way button colouring was implemented the deep GUI code a very long time ago, which no-one seems to eager to change for obvious reasons. However, have you thought of using labels rather than buttons? The only real difference is that the label fires on mouse-down whereas the button fires on mouse-up: #include <GUIConstantsEx.au3> #include <StaticConstants.au3> Opt("GUIOnEventMode", 1) $hGUI = GUICreate("Test", 500, 500) GUISetOnEvent($GUI_EVENT_CLOSE, "_Exit") GUISetBkColor(0x505050) GUICtrlSetDefColor(0xc1c1c1) GUICtrlCreateLabel("Browse", 10, 10, 60, 25, BitOr($SS_NOTIFY, $SS_CENTER, $SS_CENTERIMAGE)) GUICtrlSetOnEvent(-1, "Hi") GUICtrlSetBkColor(-1, 0x414141) GUISetState() While 1 Sleep(10) WEnd Func _Exit() Exit EndFunc Func Hi() MsgBox(0, "", "Hi!") EndFunc Best I can offer, sorry. M231 point -
1 point
-

GUICtrlSetBkColor() back to default window color?
Professor_Bernd reacted to KaFu for a topic
Upsa, misread that you search for guibkcolor... left both gui and ctrl bk color examples in ... #include <GUIConstantsEx.au3> #include <WindowsConstants.au3> #include <WinAPI.au3> #include <StaticConstants.au3> Local $msg GUICreate("My GUI") ; will create a dialog box that when displayed is centered GUISetBkColor(0x00ff00) $label = GUICtrlCreateLabel("Test",10,10,200) GUICtrlSetBkColor(-1,0x0000ff) GUISetState(@SW_SHOW) ; will display an empty dialog box Sleep(2000) GUISetBkColor(_GetSysColor(15)) GUICtrlSetBkColor($label,_GetSysColor(15)) While 1 $msg = GUIGetMsg() If $msg = $GUI_EVENT_CLOSE Then ExitLoop WEnd GUIDelete() Func _RGB2BGR($nColor) Return (BitAND($nColor, 0xff) * 0x10000) + BitAND($nColor, 0xff00) + (BitAND($nColor, 0xff0000) / 0x10000) EndFunc ;==>_RGB2BGR Func _GetSysColor($nIndex) Return _RGB2BGR(_WinAPI_GetSysColor($nIndex)) EndFunc ;==>_GetSysColor1 point -

Changing Window Color
AnonymousX reacted to SmOke_N for a topic
Like this?; Change Window Color.au3 #include <GUIConstants.au3> #include <Misc.au3> Dim $Menu_Window_Color $Window_Color = 0xffffff; White $Main = GUICreate( "Change Window Color", 400, 200, -1, -1, $WS_OVERLAPPEDWINDOW) GUISetBkColor( $Window_Color) GUICtrlCreateLabel( "Right-Click to see Menu.", 100, 50, 200, 18) _Create_Context_Menu(); Create Right-Click Menu GUISetState() While 1 $msg = GUIGetMsg() If $msg = $Menu_Window_Color Then GUISetBkColor(_Change_Window_Color(), $Main) EndIf If $msg = $GUI_EVENT_CLOSE Then ExitLoop WEnd Exit Func _Create_Context_Menu(); Create Right-Click Menu $Menu_Window = GUICtrlCreateContextMenu() $Menu_Window_Color = GUICtrlCreateMenuitem("Color", $Menu_Window) EndFunc; --> _Create_Context_Menu Func _Change_Window_Color(); Change Window Color $New_Window_Color = _ChooseColor( 2, $Window_Color, 2) MsgBox( 0, "$New_Window_Color", $New_Window_Color) $Window_Color = $New_Window_Color Return $Window_Color ; ******** I Want to Refresh or Redraw Window here to show New Window Color. ******** EndFunc; --> _Change_Window_Color1 point